Website Builder
This impressive and highly customizable website builder startup was developed several years ago (in 2019-2021) by a small team: one product owner, one UI/UX designer (me), and three developers (for back-end, front-end, and testing parts).
Although the startup launch didn’t end successfully, I’m excited to finally share this incredible project with you!

Website Builder Preview
My Responsibilities
I led the entire web design development process as the sole UX/UI designer for this project. In addition to my primary task — creating numerous mockups with a modern, user-friendly interface — I also undertook a significant amount of behind-the-scenes work, such as:
Research
Explore similar products on the market and apply best practices into our project. It was also important to explore unrelated areas to find ideas for unique features and investigate whether they would be good for our project or not.
Communication
Establish a simple communication process within the team and accelerate product development, I integrated the Jira tool with detailed task templates, a convenient task hierarchy, and clear status updates. This setup enables productive work without unnecessary calls.
Design reviews
Ensure the implemented design matches the approved mockups and prototypes. It’s also important to identify the parts that were most challenging for developers and understand the reasons behind them. This understanding can help support developers by sourcing new plugins in Figma, adding interactive prototypes for complex interface elements, using developer-friendly component naming conventions, or finding alternative solutions to simplify development without significantly compromising the product.
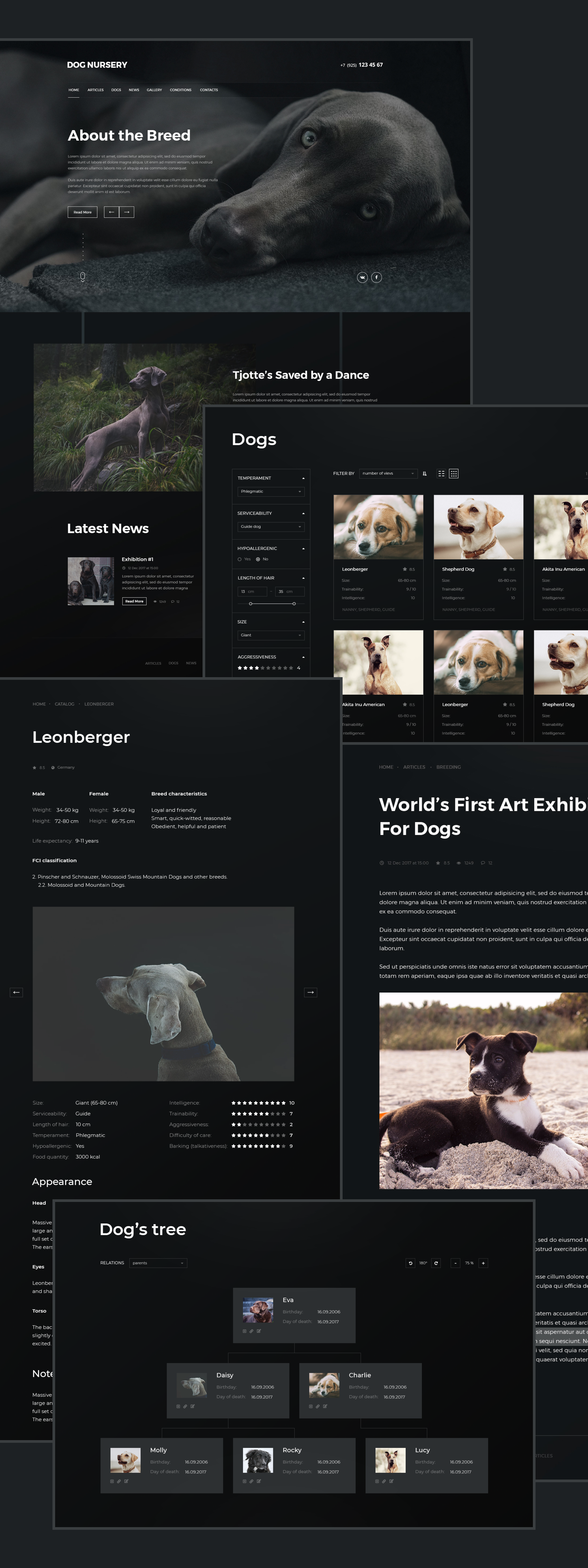
1st stage
The project development began with a website aggregator for dog nurseries. The website includes standard pages such as a landing page, catalog, and articles, as well as a unique but crucial feature for such websites — a tree page.

First stage
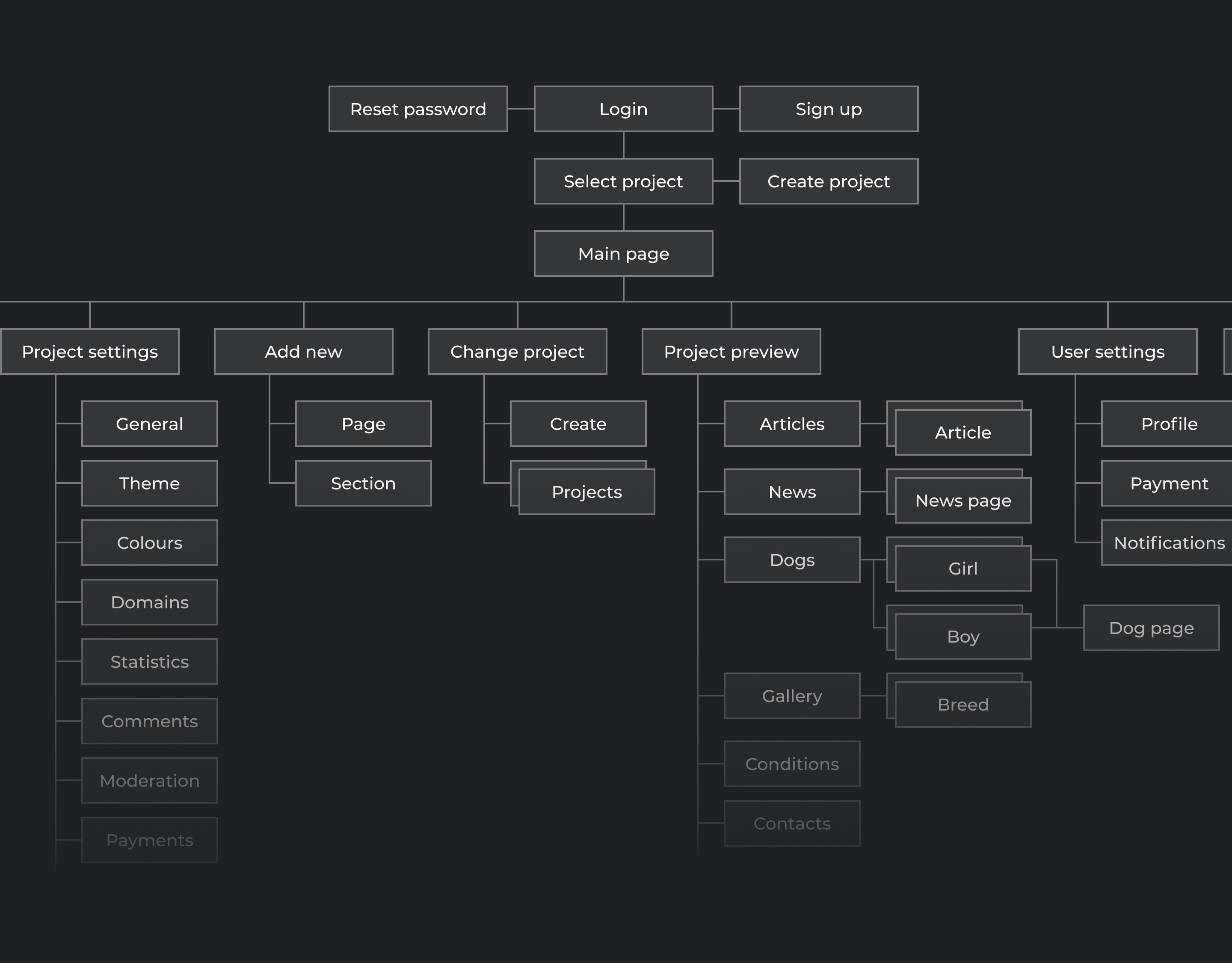
Sitemap
I expanded the initial simple sitemap for the dog nurseries aggregator, designed for a single user type, to accommodate multiple user types with varying permissions and scenarios.

Sitemap
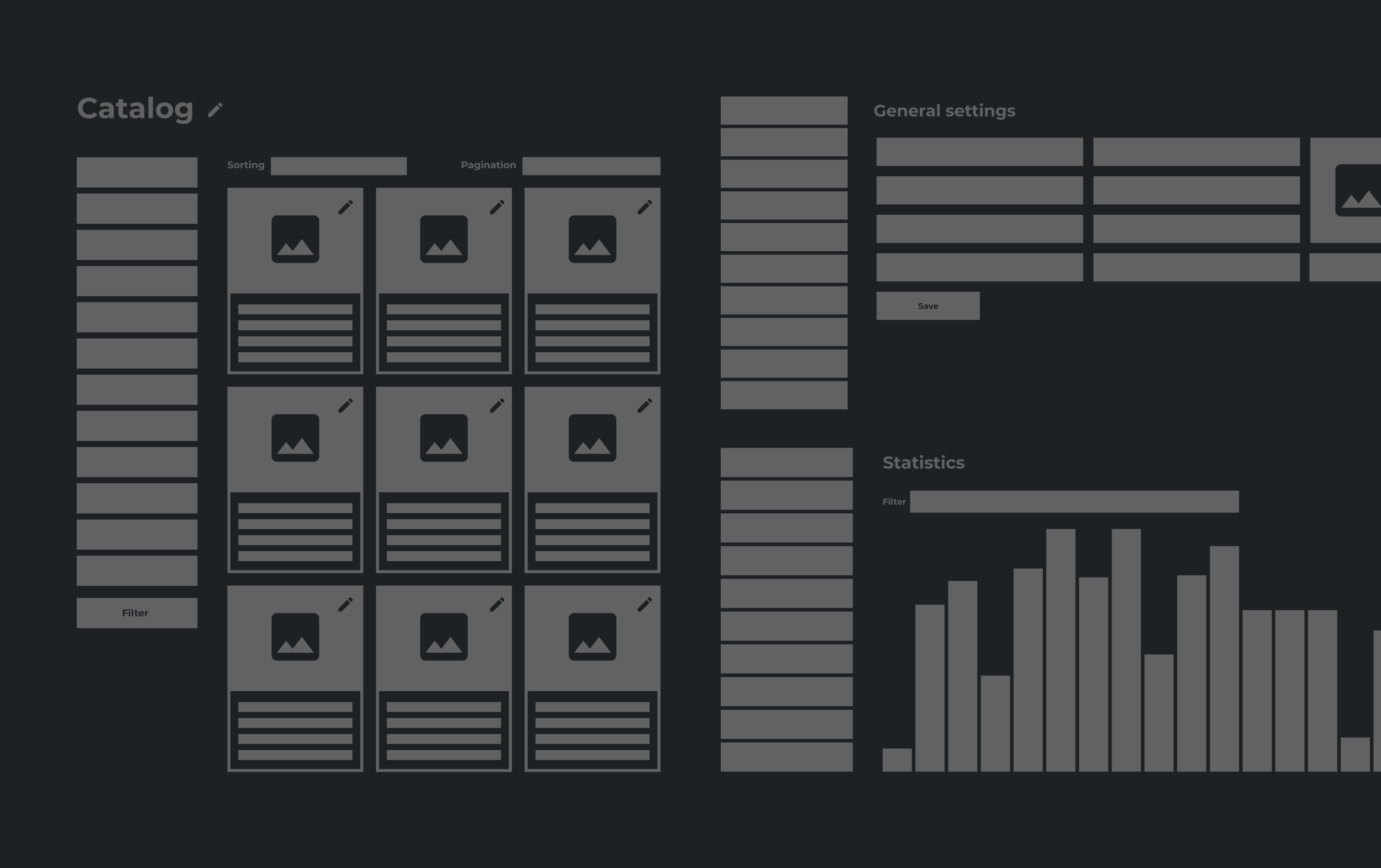
Wireframes
I created numerous wireframes based on our ideas and research to test hypotheses and ensure that all team members agreed on the project vision before the development phase began.

Wireframes
Design system
Initially, I developed a basic, small design system to ensure consistency for the base website. However, I had to expand it during the website builder development, as this required additional components.

Design system
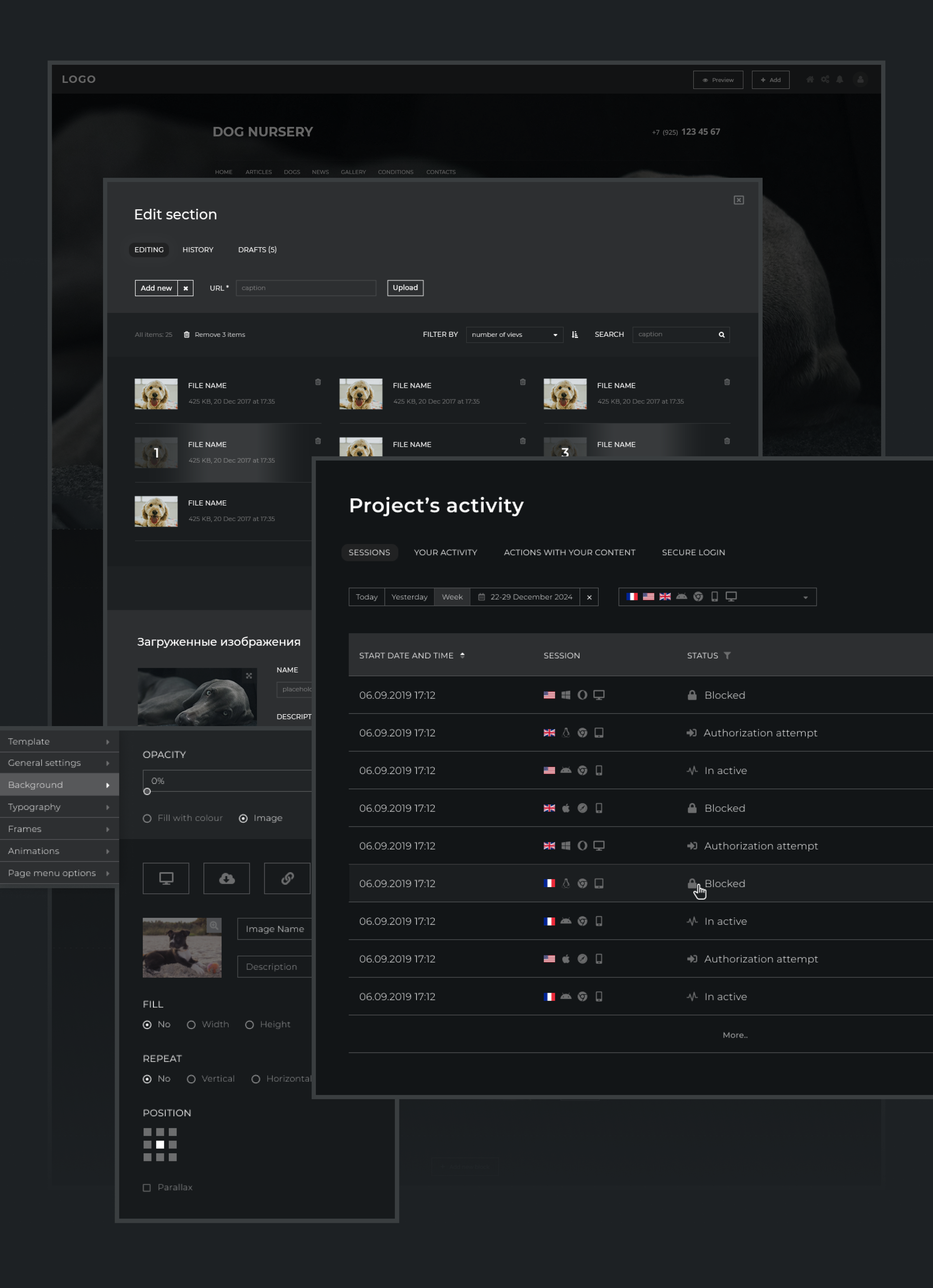
Pages editing
We started with a simple solution: giving users the ability to create and edit page sections in pop-ups. This allows users to create or edit a page, close the pop-up, and immediately see the results.

Pages editing
Inline editing
After that, we decided to add inline editing, allowing users to edit small sections and see the results on the page instantly. We also added additional features, such as text styling and image editing, to make page building more customizable.

Inline editing
Important features
We developed many important features and pages, some of which were really challenging, such as:
Tree editor
Allow users to build different types of trees to show relationships between objects

Tree editor
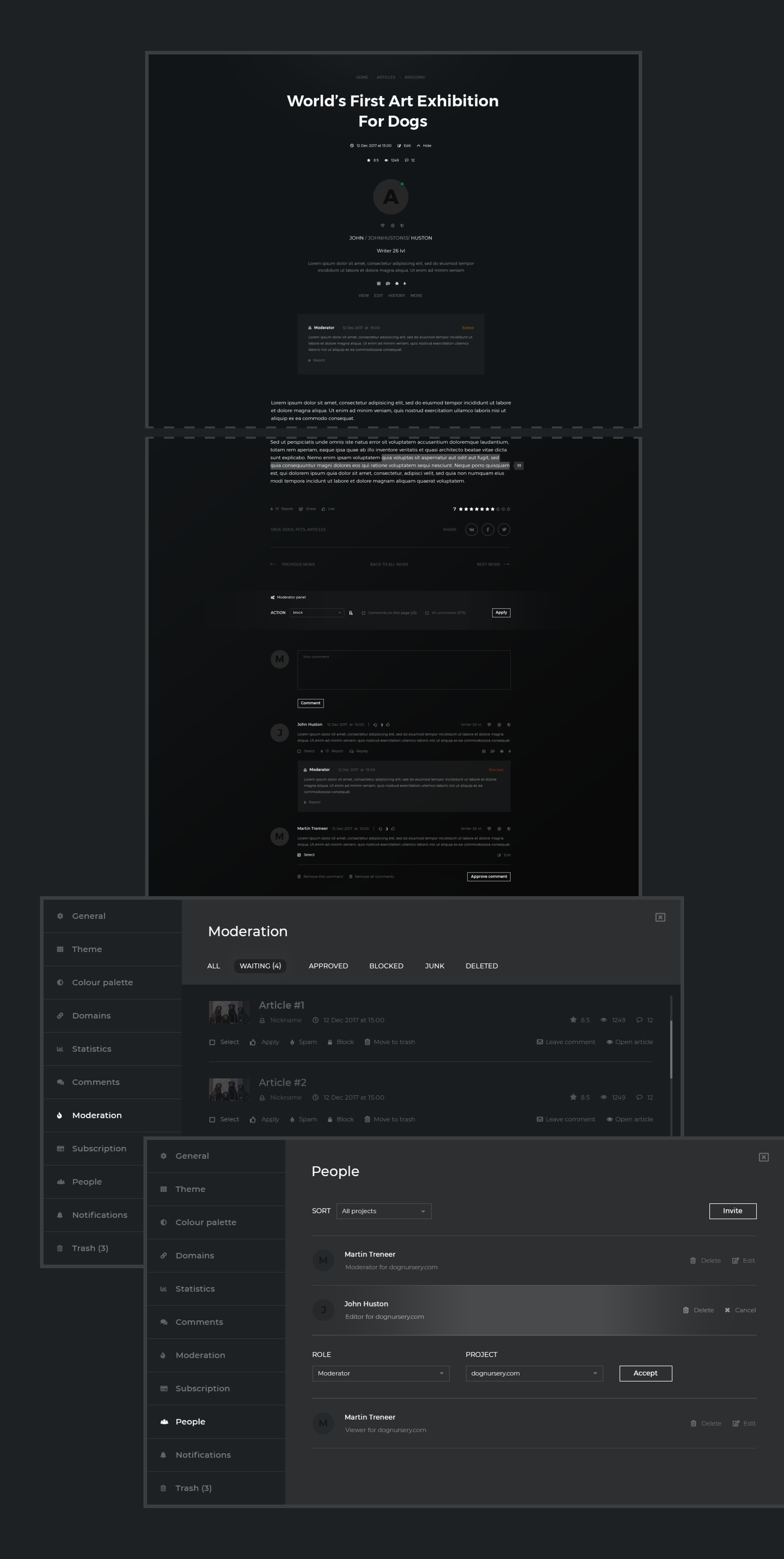
Moderation system
Allow external users to publish articles and leave comments, while providing moderators with the ability to review them to prevent spam or false information

Moderation system
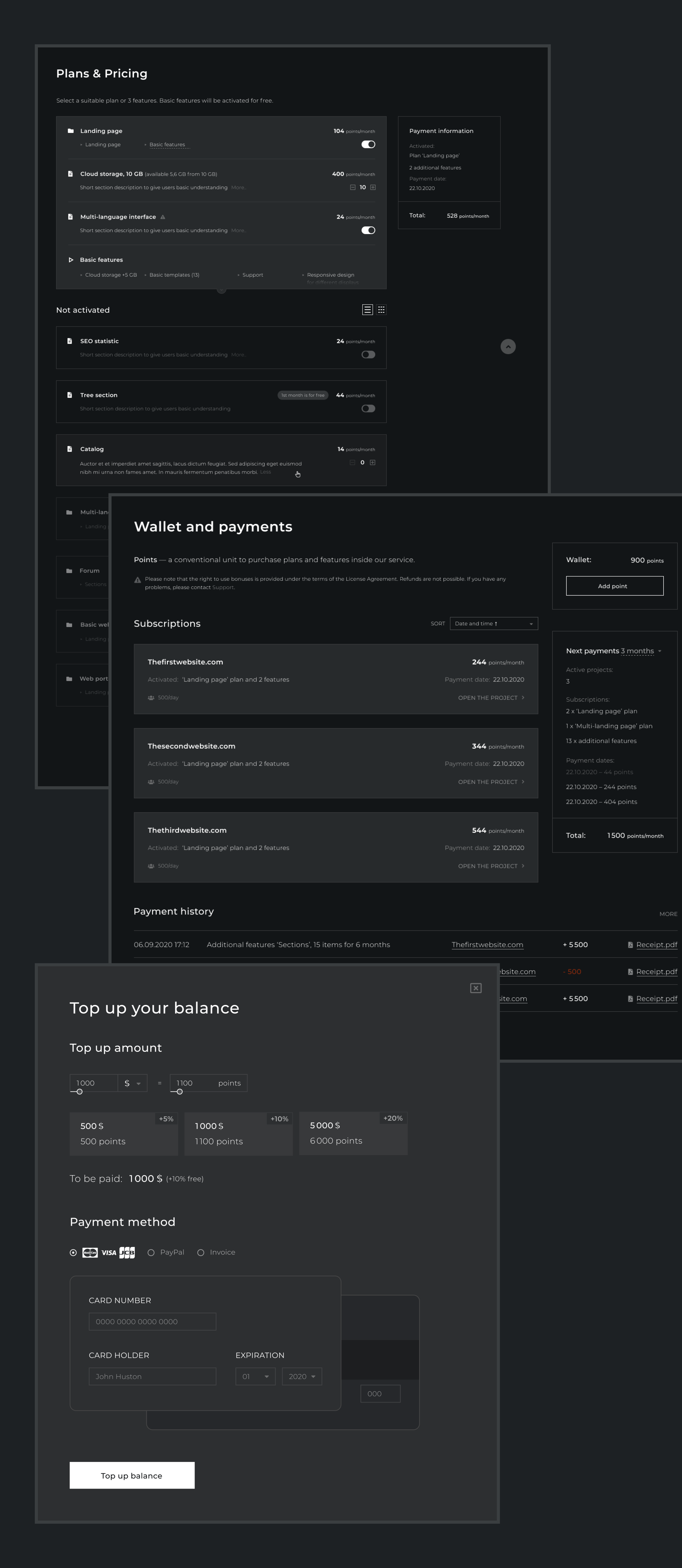
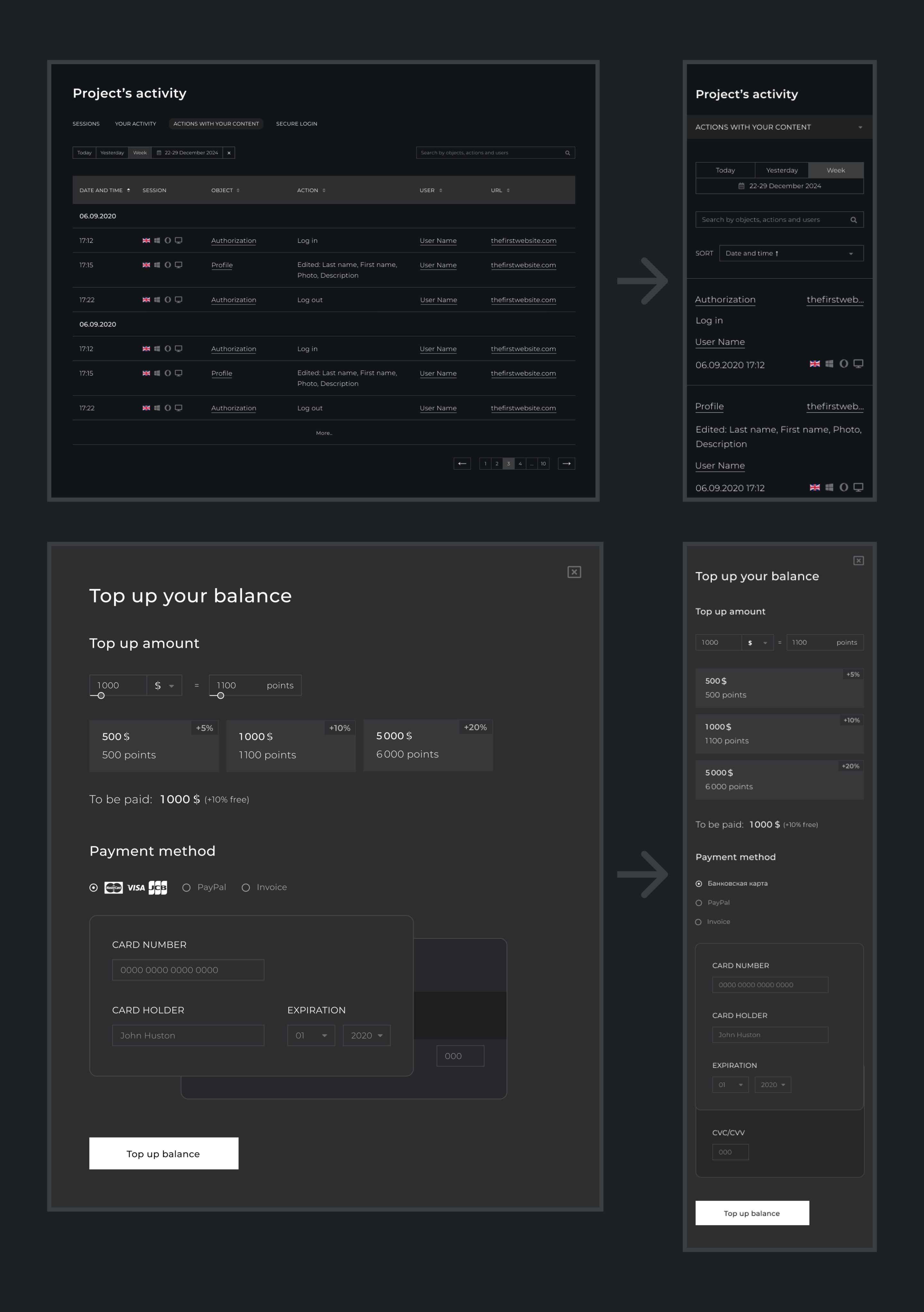
Billing and payment system
With customizable packages including plans and additional features, various payment methods, and an internal wallet system

Billing and payment system
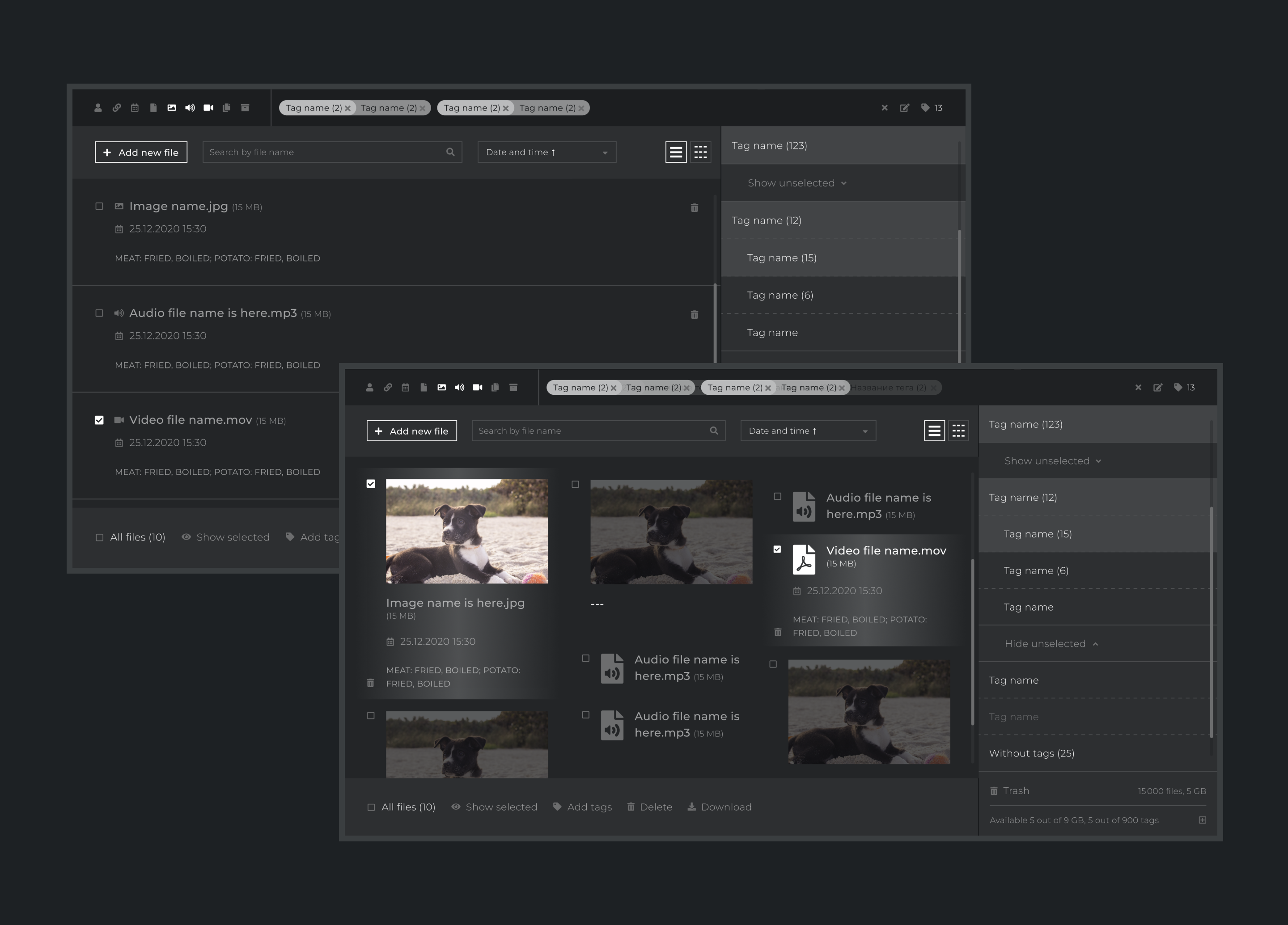
File storage system
Allows users to save various types of files to cloud storage, add tags to organize them, and access the storage at any time from any page on their website

File storage system
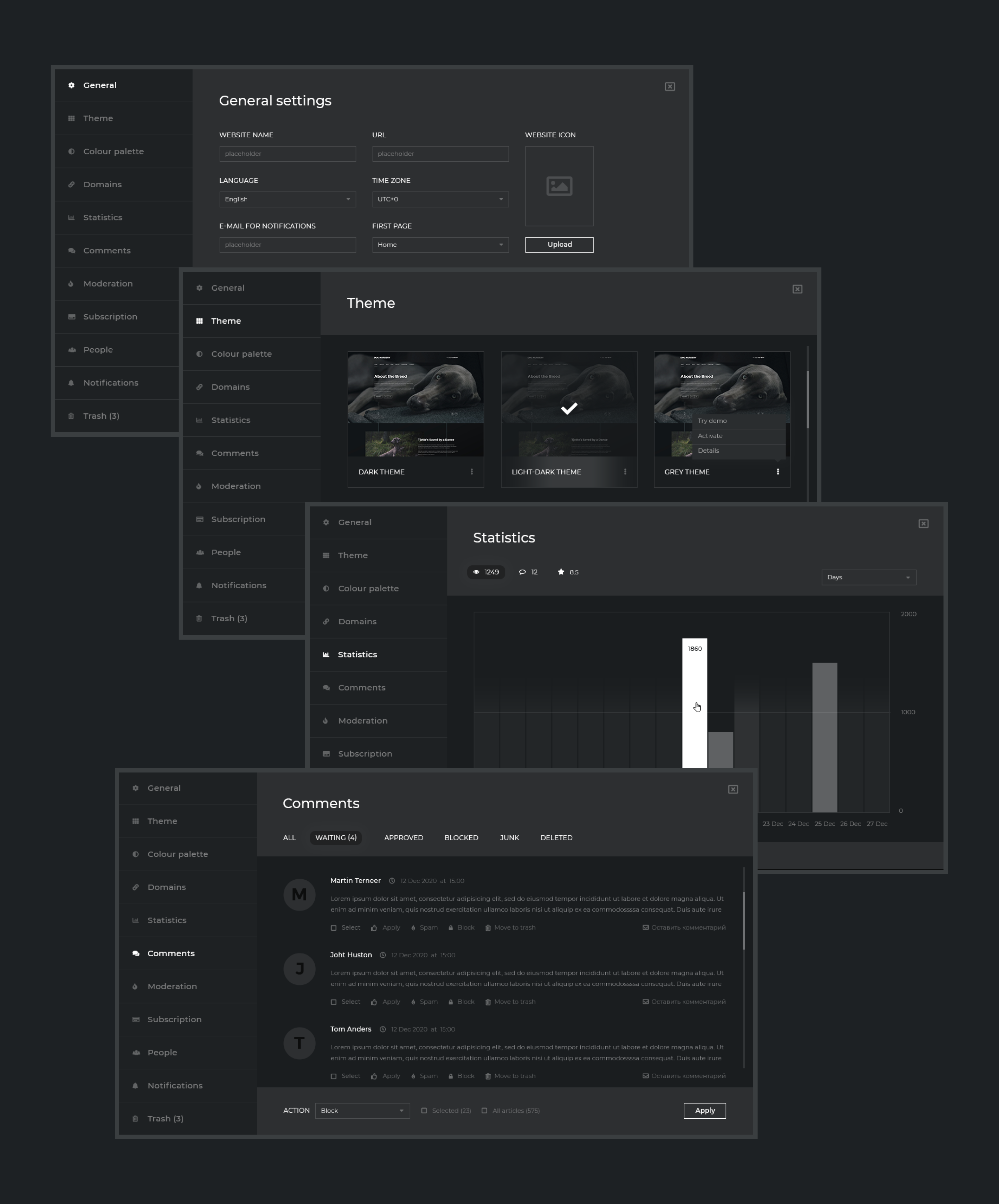
Admin console
Numerous admin console pages were developed to provide users with an effective tool for managing their projects

Admin console
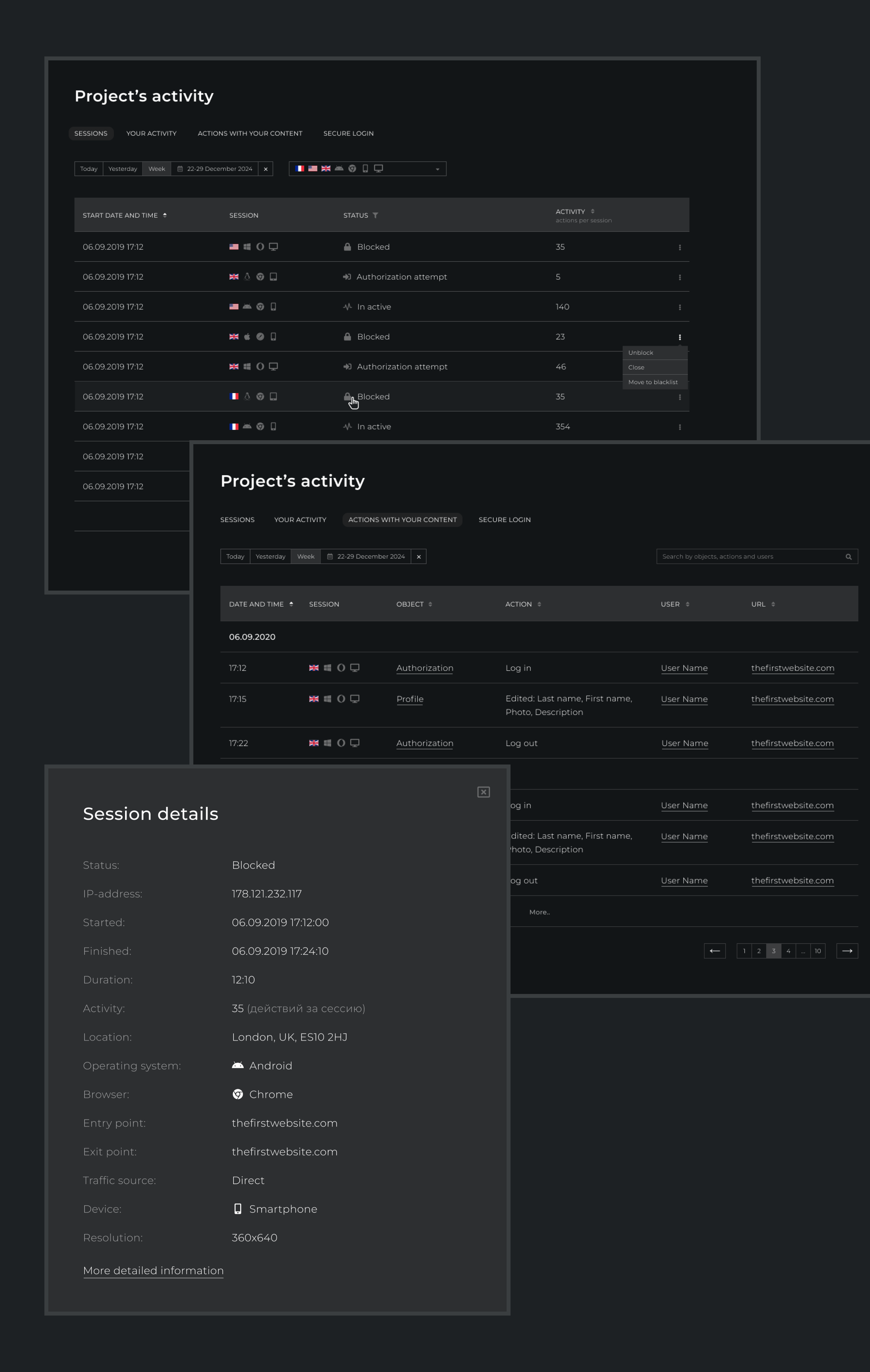
Dashboards
There are also many dashboard pages developed to provide users with all the statistical data

Dashboards
Responsive
Of course, all pages are responsive, even complex ones

Responsive
And I also have learned numerous lessons, you can read about some in the next article in this series =)